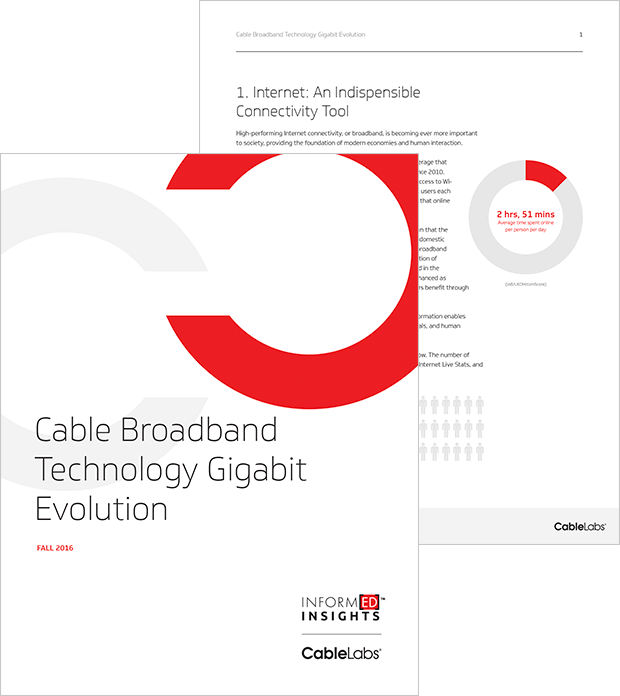
Logos
Sub-branding
Colors
Background
Font
Typography
Typeface
- Utopia Std
- Acumin Pro 400
- Acumin Pro 600
Headings
-
Heading 1
-
Heading 2
-
Heading 3
-
Heading 4
-
Heading Invert
Default Text
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse purus leo, viverra quis rhoncus a, sollicitudin varius ex. Donec gravida pretium urna, id lacinia quam tincidunt in. Curabitur nec dignissim tortor, ut fringilla odio. Suspendisse potenti. Fusce malesuada erat vel lectus cursus, non ornare mauris faucibus. Sed id tristique odio. Fusce imperdiet consequat posuere.
This is a 'strong' tag
This is a 'b' tag
This is a 'em' tag
This is a 'i' tag
This is a 'u' tag
This is a 'a' tag with class 'highlighted-link'
- This is a list item.
- This is a list item.
- This is a list item.
- This is a list item.
- This is a list item.
- This is a list item.
//This is a 'code' or 'pre' tag
public function thisIsATest($test) {
$variable = strlen($test);
while($variable < 10) {
$variable++;
}
return $variable;
}
Blog Text
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse purus leo, viverra quis rhoncus a, sollicitudin varius ex. Donec gravida pretium urna, id lacinia quam tincidunt in. Curabitur nec dignissim tortor, ut fringilla odio. Suspendisse potenti. Fusce malesuada erat vel lectus cursus, non ornare mauris faucibus. Sed id tristique odio. Fusce imperdiet consequat posuere.
This is a 'strong' tag
This is a 'b' tag
This is a 'em' tag
This is a 'i' tag
This is a 'u' tag
- This is a list item.
- This is a list item.
- This is a list item.
- This is a list item.
- This is a list item.
- This is a list item.
//This is a 'code' or 'pre' tag
public function thisIsATest($test) {
$variable = strlen($test);
while($variable < 10) {
$variable++;
}
return $variable;
}
Hairline
Iconography
Form Elements
Input
Dropdown
Textarea
Checkbox/Radio
Tooltips
Body text
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse purus leo, viverra quis rhoncus a, sollicitudin varius ex. This is an external link pretium urna, id lacinia quam tincidunt in. Curabitur nec dignissim tortor, ut fringilla odio. Suspendisse potenti. Fusce malesuada erat vel lectus cursus, non ornare mauris faucibus. Sed id tristique odio. Fusce imperdiet consequat posuere.
Content Components
Setting Alignment
If a component is not full width, you can add cl-left or cl-right
to the class of any of these components. This will allow text to flow around the
component. This should be used in conjunction with width.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer aliquam nibh id libero laoreet, vitae dictum enim molestie. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer aliquam nibh id libero laoreet, vitae dictum enim molestie. Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Sed et ornare nisi. Maecenas sed faucibus magna, in consequat tortor. Maecenas sed mauris scelerisque, fermentum leo vitae, luctus leo. Integer consequat vestibulum condimentum. Nunc tincidunt, dui in eleifend iaculis, nunc neque condimentum massa, ac vehicula dolor nibh in odio.
<p>
<div style="width: 100px;" class="COMPONENT_NAME cl-left"></div>
Lorem ipsum dolor sit amet, consectetur adipiscing
elit. Integer aliquam nibh id libero laoreet,
vitae dictum enim molestie. Lorem ipsum dolor sit amet,
consectetur adipiscing elit. Lorem ipsum dolor sit
amet, consectetur adipiscing elit. Integer aliquam
nibh id libero laoreet, vitae dictum enim molestie.
Lorem ipsum dolor sit amet, consectetur adipiscing
elit.
</p>
<br/>
<p>
<div style="width: 300px;" class="COMPONENT_NAME cl-right"></div>
Sed et ornare nisi. Maecenas sed faucibus magna, in
consequat tortor. Maecenas sed mauris scelerisque,
fermentum leo vitae, luctus leo. Integer consequat
vestibulum condimentum. Nunc tincidunt, dui in
eleifend iaculis, nunc neque condimentum massa,
ac vehicula dolor nibh in odio.
</p>
<br/>
<div></div>
Video
<div class="cl-video">
<iframe width="560" height="315" src="https://www.youtube-nocookie.com/embed/YOUTUBE_ID" frameborder="0" allowfullscreen></iframe>
</div>
Image with Optional Caption
 This is a caption to an image. This is a caption to an image. This is a caption to an image. (This is optional)
This is a caption to an image. This is a caption to an image. This is a caption to an image. (This is optional)
<div class="cl-image">
<img src="URL_TO_IMAGE" />
<span>This is a caption to an image. This is a caption to an image. This is a caption to an image. (This is optional)</span>
</div>
Table with Optional Caption
| Test 1 | Test 2 | Test 3 |
|---|---|---|
| Test 1 | Test 2 | Test 3 |
| Test 1 | Test 2 | Test 3 |
<div class="cl-table">
<table>
<thead>
<tr>
<th>Test 1</th>
<th>Test 2</th>
<th class="right">Test 3</th>
</tr>
</thead>
<tbody>
<tr>
<td class="grey">Test 1</td>
<td class="small">Test 2</td>
<td class="small right">Test 3</td>
</tr>
<tr>
<td class="grey">Test 1</td>
<td class="large">Test 2</td>
<td class="large right">Test 3</td>
</tr>
</tbody>
</table>
<span>This is a caption to an image. This is a caption to an image. This is a caption to an image. (This is optional)</span>
</div>
Pull Quote with Optional Citation
Supports cl-left and cl-right as described above in the alignment section.
Fact or Figure
This is an important thing that should be highlighted - Person (optional)
<div class="cl-pull-quote">
<blockquote>
<strong>Fact or Figure</strong>This is an important quote that should be highlighted
<cite>- Person (optional)</cite>
</blockquote>
</div>
Footnotes
Notes
- Footnote 1
- Footnote 2
- Footnote 3
<div class="cl-footnotes">
<h4>Notes</h4>
<ul>
<li>Footnote 1</li>
<li>Footnote 2</li>
<li>Footnote 3</li>
</ul>
</div>
Template Components
Event Card
Category
Table of Contents
Disqus
Downloads